
En la actualidad, las empresas y negocios con presencia en internet se preocupan por lograr una buena experiencia de usuario. Las vistas e interfaces son más limpias y los wireframes son una de las causas de ello. Pero, ¿qué es un wireframe?
Para obtener buenos resultados en tu emprendimiento digital es primordial tener un sitio o aplicación web bien estructurada. Para lograr este cometido es necesario saber qué es wireframe.
Y sobre ello estaremos hablando en el post de hoy. Te invito a leer con detalle para que abras la mente sobre la definición y utilización de los wireframes.
Si ya estás en sintonía, ¡comencemos!
¿Qué es un wireframe?
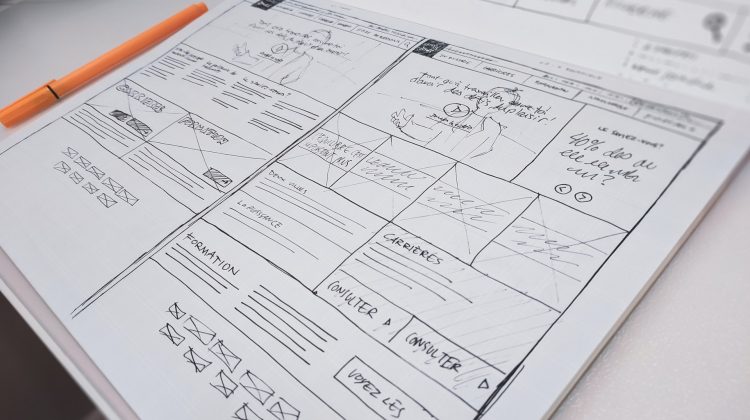
También conocido como plan de pantalla, un wireframe es un paso previo antes del diseño de una web. Consiste en crear un boceto de la estructura de tu sitio de manera simple y concreta.
Hacerlo te permitirá ser más rápido a la hora del desarrollo del diseño y evitarás el error de terminar distribuyendo información a ciegas.
En el wireframe no se utilizan colores ni elementos gráficos. Lo importante es la funcionalidad del sitio y la experiencia del usuario.
Al ser representaciones simples, puedes crear múltiples versiones de un mismo proyecto rápidamente, así como realizar cambios y aplicar nuevas ideas a posteriori. Lo más relevante es tener definida la estructura antes de empezar con el HTML y el CSS. De esta manera, compruebas que no hay fallos importantes que luego te podrían llevar muchas horas corregir.
Propósitos y ventajas del wireframe
Los wireframe tienen un por qué, cumplen un papel esencial en el desarrollo de una web o aplicación digital. Lo vemos, a continuación.
Los propósitos de los wireframes
Los wireframes tienen varios propósitos interrelacionados:
- Garantizar el desarrollo del sitio web de acuerdo a los fines previamente pactados.
Ver las funciones claramente permite centrarse en otros aspectos del proyecto. La creación de wireframes establece las expectativas sobre cómo se implementarán las funciones; mostrando su funcionamiento, ubicación y beneficios.
- Centrarse en la facilidad de uso.
Los diagramas ofrecen una mirada palpable de los nombres de enlaces, rutas de conversión, facilidad de uso, navegación y disposición de las funciones.
- Capacidad de crecimiento del contenido.
Si esperas que tu página web crezca en un futuro próximo, debes estar listo para que tenga un impacto mínimo en el diseño, facilidad de uso y la arquitectura. Los wireframes revelan estas oportunidades de crecimiento y te ayudan a adaptarte a ellas.
- Iteración sin esfuerzo.
Garantizan que la funcionalidad completa, la disposición y los elementos creativos se aborden de forma separada. Esto permite brindar comentarios en etapas más tempranas del proceso. También, hacerlos mediante software permite que el proceso iterativo sea una tarea menos tediosa.
Ventajas de usar wireframes
- Son rápidos y baratos de crear: puedes incluso hacerlos con un lápiz y un papel.
- Detectar problemas temprano: te ayudan a identificar fallas en la arquitectura y las funciones de la página.
- Mejoras sencillas: en poco tiempo puedes mostrarlos a tus clientes para repasar mejoras en el diseño.

Tipos de wireframes
Más allá de saber qué es un wireframe y su definición, tienes que tener conocimiento de las principales variantes de este. Hay cuatro tipos de wireframes que varían desde el más simple hasta el más complejo, este último casi simula el producto real:
- Wireframes básicos, de baja fidelidad o low-fi: son esquemas de páginas muy simples y que se comparten solo con el equipo de trabajo.
- Wireframes anotados: son el intermedio entre el básico y el de alta fidelidad. Agregan una amplia gama de detalles respecto a un wireframe básico. Muchas veces están separados por áreas de contenido y funcionalidad.
- Wireframes de flujo de usuarios: pueden ser visualizaciones estáticas de un wireframe totalmente interactivo o pueden incluir una presentación para indicar un flujo o conjunto de flujos de usuarios.
- Wireframes de alta definición o high-fi: en este representas las interacciones (toques, clics, deslizamientos, etc.). Este tipo solo se puede realizar en softwares de creación de wireframes o prototipos. Se trasladan a los clientes y usuarios para que den feedback.
¿Cómo hacer un wireframe? Definición paso a paso
Hacer un wireframe es más sencillo de lo que crees. Solo tienes que tener muy claro qué resultado esperas obtener y ponerte manos a la obra. Veamos cómo sería e proceso paso a paso.
- Lo primero es conocer bien el producto y el valor que aporta. También son importantes detalles como quién es el cliente y cuál es el mínimo producto viable (MVP) que puede ser lanzado.
- Piensa en el objetivo principal de la página web; cuándo ya tienes las ideas claras, es hora de desarrollarlo. Comienza con una representación simple de una página web dividida en tres: el encabezado, el cuerpo del sitio y el pie de página.
Como decíamos más arriba, un wireframe puede hacerse a mano, en una hoja en blanco o sobre una plantilla que puedes descargar de internet. Una vez los tengas hechos los puedes colocar sobre una pared o tablero para observar cómo se relacionan entre sí.
- Llega el momento de representar la navegación. Agrega botones y enlaces, las áreas de contenido, búsqueda e inicio de sesión del usuario.
- Realiza anotaciones en cada sección para que todo quede claro.
Para quienes prefieren diseñar los wireframes digitalmente, existen numerosas soluciones de software. La clave está en seleccionar la que mejor se adapte a tu proyecto y las habilidades que tengas.
En resumen, ahora que ya sabes qué es un wireframe, entiendes que hacerlo es la mejor opción para tener un proyecto exitoso. No importa si lo creas rápido a papel, es muy útil para dejar clara la estructura y que el cliente sepa por dónde va el diseño.
Ahora que ya sabes qué es el wireframe, sus ventajas y cómo hacer uno para tus proyectos o los de tus clientes, me encantaría que me dejaras en los comentarios si esta información te gustó y te resultó útil.
Te invito a seguir explorando otros artículos similares e igual de interesantes de nuestro sitio.
